글을 잘 쓰는것 만큼 중요한 것은 검색 최적화를 하는 것이다. 아무리 잘 쓴 글이라도 검색에 걸리지 않는다면 누군가가 읽을수 없기 때문이다.
이미지 Alt 값이란, 이미지 렌더링이 되지 않을 때 문자열을 지정하기 위한 값이다.
검색 엔진이 alt 태그를 일반 문자열과 같이 취급하기 때문에 검색 될 가능성이 더 높아진다는 것! 조금 더 자세한 건 뒤로 넘기고 블로그의 그림에 alt값을 부여하는 방법을 한번 알아보자.
최근에 alt값에 대한 글을 보다가 자동으로 이미지의 alt값을 넣어주는 html을 개발하신 개발자 분의 글을 읽게 되었다. 이걸 한 뒤로 alt값을 억지로 입력할 필요가 없게 되었음... 역시 세상에는 대단한 사람들이 많다. 아래 링크한 글을 읽어보길 바란다. 그리고 이런 방법을 개발해주신 개발자님께 감사 드린다.
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전)
얼마 전에 글의 제목을 이미지 태그의 alt 속성 값으로 활용을 했었는데요. 이번에는 좀 더 디테일하게 설정을 해 보도록 하겠습니다. alt 속성의 중요성 및 기타 내용은 앞서 작성한 포스팅을 참
sangminem.tistory.com
2021년 11월. 티스토리에 드디어 alt값 입력 기능이 생겼다!!! 아래 글을 한번 읽어보길 바란다.
티스토리 alt 값 입력 기능 드디어 생겼다.
오늘 블로그 글을 쓰는데 이미지를 클릭하니 상단에 못보던 새로운 아이콘이 생겼다. 바로 대체 텍스트 삽입!! 우리가 평소 넣던 alt값이 대체 텍스트이다. 이 값은 웹에서 이미지를 로딩하지 못
fecu.tistory.com
참고로, 티스토리에서 alt값을 부여하는 방법은 글 하나하나를 수정해 나가는 수 밖에 없다. 인터넷을 돌아다니다가 본 글 중에 원래 티스토리는 손이 많이 가는 블로그라는 글을 보았다. 티스토리로 유입한 유저들 대부분이 이러한 불편함을 알면서도 넘어왔을 것이라고 생각한다. 대신 더 좋은 수익성이 우리를 기다리고 있지 않을까? 하루에 10~50개씩 꾸준하게 최적화해 나간다면 금방 가능할 것이라고 생각한다. 참고로 나는 내 블로그의 모든 그림에 alt값을 부여하는데 2시간 정도 소요했다. 얼마 걸리지 않는다! 힘내자.
1. Atom을 이용해 한꺼번에 alt값 부여하기
1) 블로그 글관리 → 수정으로 들어간 뒤, 기본모드를 HTML 모드로 바꿔주자.

2) HTML 문서의 모든 내용을 복사해준다.

3) 이제 이 내용을 atom 프로그램에 입력하고 수정하려고 한다. 사이트는 아래 주소로 들아가면 된다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
프로그램을 설치 후, 복사한 HTML값을 atom에다 붙여넣자. 그리고 ctrl + f 를 눌러 다음과 같은 식을 입력하자. 이 식을 해석해주자면, alt 값으로 이미지의 캡션값을 부여하는 것이다. 만약 캡션 내용이 아무것도 없다면 알트값은 아무것도 부여되지 않는다.
\"\|(.*?)\|\|
" alt="$1"|$1||
4) 그리고 아래와 같은 순서로 버튼을 눌러준다. [.*] → [Find All] → [Replace all]



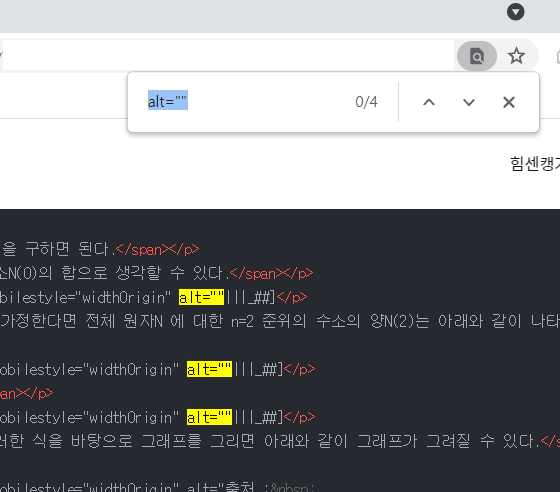
5) 이제 이 내용을 티스토리에 그대로 ctrl+a, ctrl+c, ctrl+v로 갖다 붙여준다. 이때 그림 캡션이 없는 그림에는 alt값이 부여되지 않기 때문에 이를 찾아서 일일이 부여해주어야 한다. ctrl+f를 누른 다음 아래 수식을 입력해서 alt값이 없는 그림을 찾는다. 그리고 원하는 이미지 제목을 넣어주자.
alt=""이 과정이 싫다면 그림에 모두 캡션 값을 미리 넣어주면 된다. 하지만 모두 캡션을 넣으면 내가 원하는 글 배치가 되지 않기 때문에 나는 따로 부여해 주었다.

6) 이 과정이 끝났다면 기본 모드로 들어가 이미지가 제대로 나오는지 한번 확인해보자. alt값을 부여했는데 문제가 있다면, 나중에 또 글을 수정해야 할 지도 모르니 미리 점검해주는 것이 좋다.


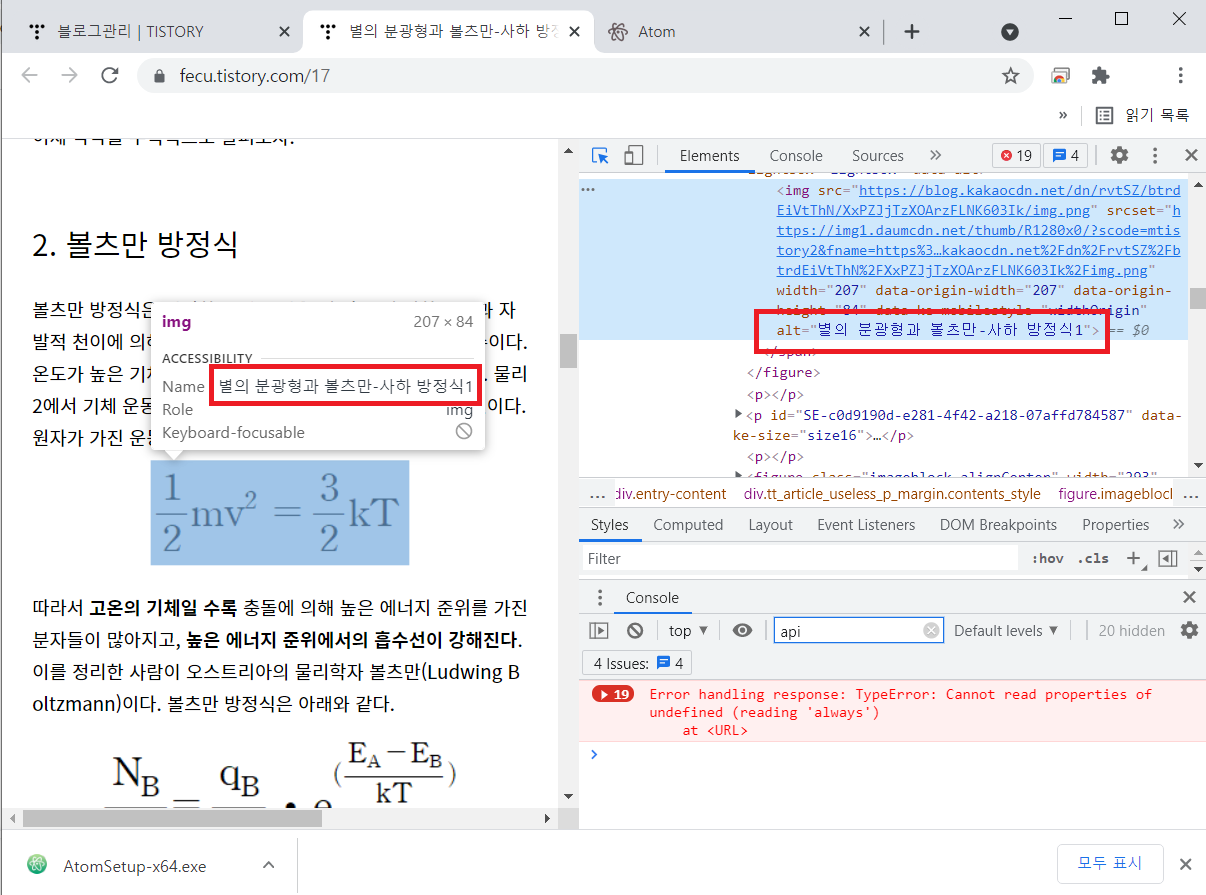
7) 글 수정을 완료하고 다시 그 글로 들어가 ctrl + shift + c (크롬) 를 누른 뒤, 이미지 위에 마우스를 올려보면 그림의 이름이 부여된 것을 알 수 있다. 그리고 오른쪽의 요소를 통해 alt값이 잘 부여된 것을 확인할 수 있다.

2. 티스토리 HTML 편집기 만을 사용하여 수정하기
위와 마찬가지로 HTML 편집기를 통해 이미지를 찾아준다. 일반적인 alt값이 부여되기 전의 이미지 코드는 아래와 같다. 이 글 끝 부분의 '|||_##]' 앞에 alt 값을 마음에 드는 것으로 지정해서 아래와 같이 넣어준다.
수정 전
##_Image|"이미지 주소"|alignCenter|data-origin-width="4032" data-origin-height="2268" data-ke-mobilestyle="widthOrigin"|||_##
수정 후
##_Image|"이미지 주소"|alignCenter|data-origin-width="4032" data-origin-height="2268" data-ke-mobilestyle="widthOrigin" alt="엠프 케이블 수리하기"|||_##그리고 다시 HTML 모드 → 기본모드 → HTML 모드로 돌아오면 alt값이 자동으로 적절한 위치에 들어가 있는 것을 확인할 수 있다. 그림의 개수가 적은 경우에는 이 방법이 더 편하다.
3. alt값을 지정하고난 후
alt값을 지정하고 난 뒤 2주 정도가 넘게 지났다. 이제 카카오나 다음에서 이미지 검색을 하거나, 구글에서 이미지 검색을을 하면 블로그의 사진이 뜬다. alt값을 지정해 주는 것은 검색에 최적화 하기 위함일 뿐, 블로그 운영에 치명적인 영향을 주지는 않는다. 어쨌든 이런 활동을 통해 내 블로그의 유입량을 늘릴 수 있다면, 조금은 번거로워도 alt값 지정을 해볼만 하지 않을까?


'잡동사니' 카테고리의 다른 글
| 구글 캘린더 연동 가능한 투두 리스트 앱 (0) | 2021.09.24 |
|---|---|
| 스투키 새싹 분촉 하는 법 (0) | 2021.09.23 |
| 엠프 케이블(5.5 케이블) 수리하기 (0) | 2021.09.15 |
| 익스플로러에서 엣지로 자꾸 넘어갈 때 (0) | 2021.09.13 |


댓글