스킨들을 써보면서, 저에게 필요없는 부분들을 모두 없애고 심플함과 광고 노출을 목표로 스킨 하나 만들어봤습니다.
클라이언트측의 자바스크립트를 최소로 줄이기 위해 자바스크립트도 몇줄 안 넣었습니다.
아래는 스킨의 예시입니다.
모든 스킨 테스트용 이미지
지도 하나 들어가야겠지? 글쓸때 지도도 쓰니까 그리고 아무 이미지나 몇개 들어가야 테스트 하기 좋을 것 같아 이미지 자체는 고화질로. 다들 webp는 잘 안쓰니까 일단 기본 png 이미지로
tistory-skins.tistory.com
참고로 스킨이 이쁘지는 않으나 검색엔진에서 요구하는 최소한의 조건들은 모두 충족시켰습니다.
문제는 애드센스 코드가 들어가는 순간 티스토리 광고가 들어오면서 성능저하가 현저하게 일어납니다.
이건 현재 모든 스킨들의 공통점일 겁니다.

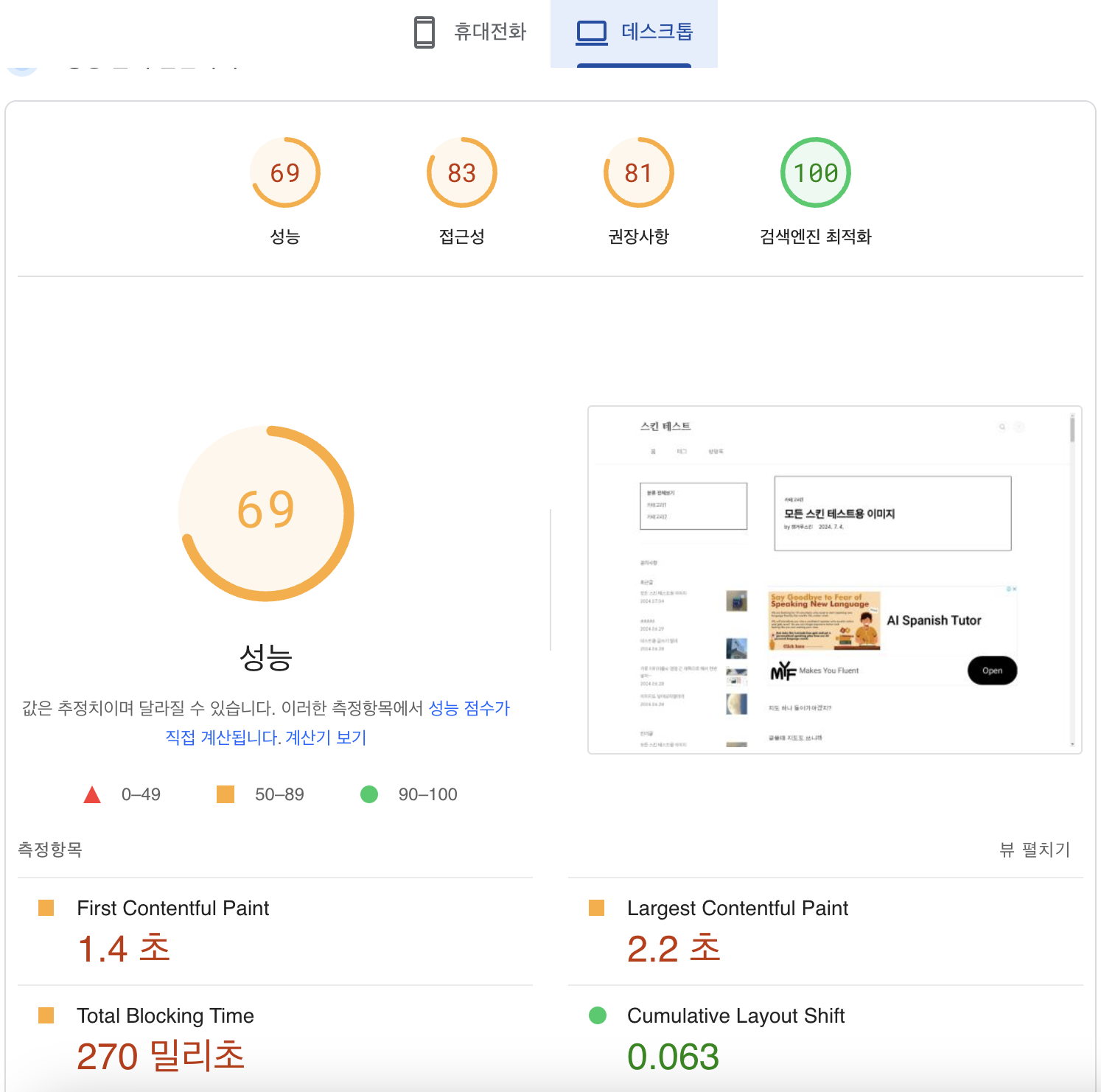
심지어 아래 이미지를 보면 데스크톱 사이트에서는 제가 달지 않은 광고가 뜨네요.
이 사이트는 광고 심의 대상도 아닌데...

어쨌든 로딩 속도는 다른 기본 스킨에 비해 나쁘지 않은 편이네요.
광고 달면 속도가 어찌될지 모르겠지만 자동광고를 달지 않는 한, CLS가 0.1을 넘지 않도록 했습니다.
이 스킨의 기능은 별로 없습니다.
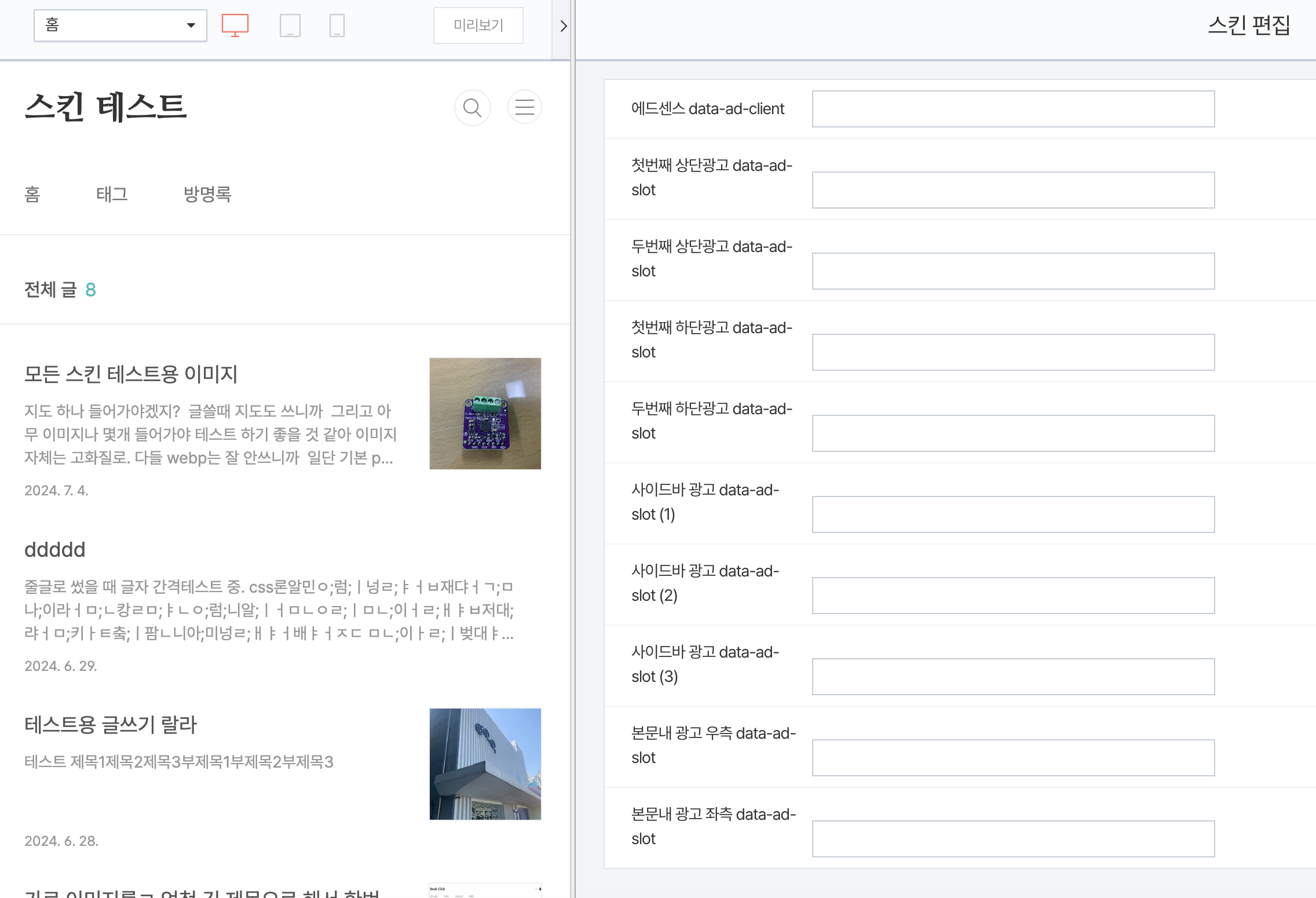
1. 광고 많이 달기!
스킨편집에 들어가서 입력하시면 되며
상단광고 두개, 하단광고 두개, 사이드바 광고는 3개까지 지원됩니다.
아직 본문내 광고는 구현해놓진 않았네요.

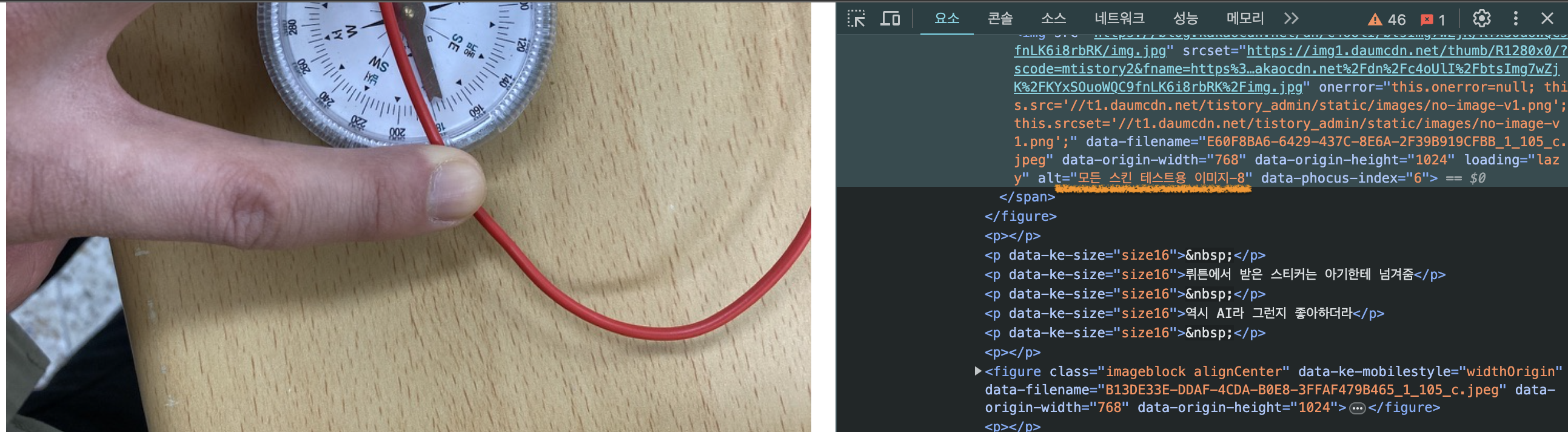
2. 이미지 Alt값 자동 입력
이미지에 alt값을 입력하지 않아도 h1 태그를 인식해 자동으로 채워넣습니다.
코드는 굉장히 간단합니다.

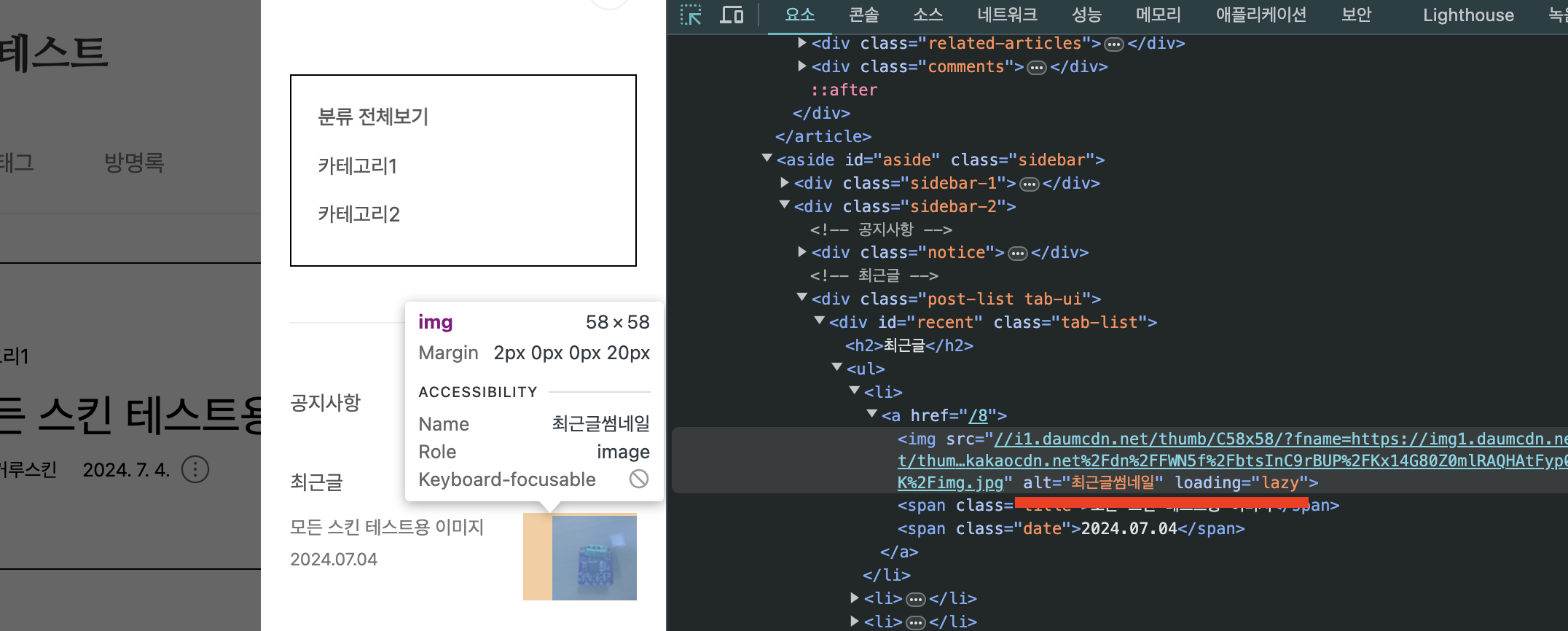
3. 이미지 지연로딩
써보시면 알겠지만, 모든 이미지에 loading="lazy"를 부여했습니다. 이로 지연로딩 가능합니다.

4. 코드 하이라이터
티스토리에서 제공하는 코드하이라이터 플러그인을 쓰면 모든 양식에 대한 코드 하이라이터를 불러오는 것을 보고 이건 아니다 싶어서 깃허브에서 직접 퍼와서 만들었습니다.
// 코드블럭 삽입하면 아래와 같이 뜹니다.
for i in range(0,20):
print("hello, world!)
5. 스킨 다운로드
스킨 편집하면서 티스토리에 많이 실망했네요.
앞으로는 개인 서버를 돌리는 방안을 열심히 공부해보려고 합니다.



