
먼저 이 블로그에 적용된 스킨은 상미넴 님이 제작하신 미넴 스킨이다. 미넴 킨은 2022년 12월까지 무료로 배포되었으나, 제작자를 남기지 않고 무단 도용하는 이들로 인해 명맥이 끊겼다. 황금 알을 낳는 거위의 배를 갈라버린 슬픈 사건이다.
아래 미넴 스킨 제작자님의 티스토리 링크를 걸어둔다. 스킨을 만들어주신 개발자님께 감사를 표한다.
티스토리 무료 최강 미넴 스킨 소개 및 설치 방법
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이
sangminem.tistory.com
미넴 스킨을 이용하면서 불편한 적이 없었는데, 최근에 공감 버튼의 형태가 이상한 것을 발견했다.

미넴 스킨을 적용하는 다른 블로그도 확인해 보니 공감 버튼의 형태가 조금 이상했다. 아마 미넴스킨 자체의 오류 같았다.

먼저 티스토리의 스킨편집으로 들어가 html, css 을 확인해 보았다.

재미있게도 html 에는 공감을 눌러달라는 종모양 이미지에 대한 소스가 없다. css에는 모양에 대한 정의만 있을 뿐. 아마도 자바 스크립트를 통해 html 요소를 추가한 것 같았다.

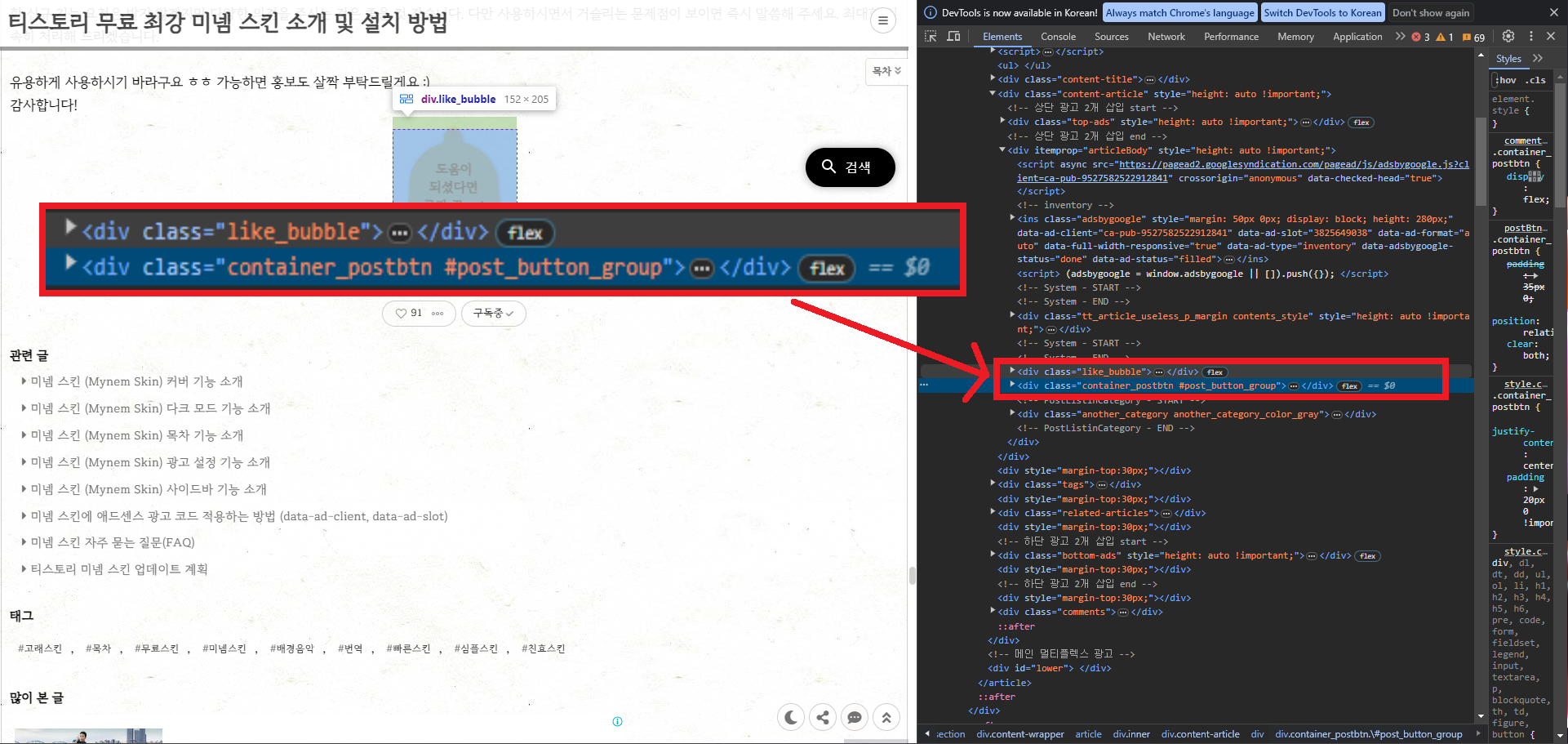
무엇이 어떻게 다른지 확인하기 위해 크롬 개발자 모드로 html을 확인해 보았다. 공감 버튼이 이상한 사람들은 class 명이 "like_bubble" 인 div 와 "postbtn_like" 인 div가 같은 컨테이너 안의 자손 태그로 있었다. display 가 flex 라서 요소들이 수평배열 되어 나타나는 현상인 것 같다.

상미넴 님의 블로그에서 확인하니 "like_bubble" 이 컨테이너와 동등한 수준의 div임을 볼 수 있었다.

미넴 스킨의 js 파일을 확인해보니 jquery 형식으로 makeBell 이라는 함수가 있었다. 여기서 &("요소") 는 선택자, .children() 은 자손태그, eq(0)은 동등한 수준의 태그 중 첫번째를 의미한다. 맨 마지막의 함수는 컨테이너안의 자손 태그 중 첫번째를 찾아서 그 앞에 "like_bubble" 이라는 div를 추가하는 것. 여기서 아래 빨간 박스 안의 함수를 삭제해주면 된다.

아래처럼 수정을 해주고 파일을 티스토리에 재업로드 해준다.

이제 요소 배치는 내가 원하는 대로 끝났다. 남은 부분은 css를 수정하면 된다.

css 에서 .like_bubble .inner 를 찾아서 text-align : center; 를 추가해준다.

공감 버튼은 css 에서 .container_postbtn 에 justify-content : center; 를 추가 해준다.

이렇게 하고 나니 이전과 같이 벨과 공감 버튼이 이쁘게 나온다.

미넴스킨이 좋기는 하지만, 앞으로 지속적으로 블로그 관리를 위해서는 나만의 스킨을 스스로 만들어 봐야 겠다는 생각이 들었다. 앞으로 미넴 스킨을 파보면서 공부해 보아야 겠다. 그럼 끝.



